환경설정
설치(npm)
# 프로젝트 시작
npm init -y
# express socket.io 설치
npm install express socket.io
# prettier nodemon 설치 (위에서 이미 설치됨으로 중복 제거)
npm install --save-dev nodemon prettier
# prisma
npx prisma init
# CORS 미들웨어를 설치 : http://localhost:3000랑 http://127.0.0.1:3000를 동일하게 인식
npm install cors
스테이지, 아이템 어떻게 만드는지 찾아보기
시작 ~ 스테이지 올리기
서버와 연결
public\Socket.js의 socket ->
const socket = io('http://localhost:3000', {
query: {
clientVersion: CLIENT_VERSION,
},
});
src\handlers\register.handler.js의 io.on('connection', (socket) => { 에서 사용자 추가
->src\handlers\helper.js의 handleConnection = (socket, userUUID)에서 빈 스테이지 생성-> 클라이언트에세 'connection', { uuid: userUUID } 송신 -> 클라이언트의 소켓.js에서 받음. socket.on('connection' -> userId = data.uuid
실행, 게임 로드
플레이어가 스페이스바 누름(플레이어 클래스의 keydown 실행. -> 서버로 "Space" 보냄
keydown = (event) => {
if (event.code === "Space") {
this.jumpPressed = true;
}
};
-> 서버의 레지스트.핸들러.js에서 받음
socket.on('event', (data) => handleEvent(io, socket, data));
-> 서버/헬퍼.js handleEvent
스페이스바누르면 게임이 시작되는 방법은 나중에 찾고 아이템부터 찾자.
스페이스 눌러서 게임 실행 어떻게 하지?
클라이언트 기준 아이템 따라가기
에러 발생
index.html:1 Access to XMLHttpRequest at
'http://localhost:3000/socket.io/?clientVersion=1.0.0&EIO=4&transport=polling&t=PFRr6YY'
from origin
'http://127.0.0.1:3000' has been blocked by CORS policy:
No 'Access-Control-Allow-Origin' header is present on the requested resource.http://localhost:3000와 http://127.0.0.1:3000이 다른 출처로 인식되는 문제
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
CORS(Cross-Origin Resource Sharing) 추가해서 해결하기
CORS 미들웨어를 설치
npm install cors
app.js 추가
const cors = require('cors');
// 모든 도메인 허용
app.use(cors());package.json에 프록시 서버 사용 추가
"proxy": "http://localhost:3000"
socket.io에 CORS 설정을 추가
const io = require('socket.io')(3000, {
cors: {
origin: "http://127.0.0.1:3000",
methods: ["GET", "POST"]
}
});
./src/init/socket.js 수정
import { Server as SocketIO } from 'socket.io';
import registerHandler from '../handlers/register.handler.js';
const initSocket = (server) => {
// 소켓 서버 생성 및 CORS 설정
const io = new SocketIO(server, {
cors: {
origin: 'http://127.0.0.1:3000', // 허용할 출처
methods: ['GET', 'POST'], // 허용할 HTTP 메서드
},
});
// new SocketIO(server, options) 방식으로 소켓 서버를 생성하면
// attach를 별도로 호출할 필요가 없음.
// io.attach(server);
// 핸들러 등록
registerHandler(io);
};
export default initSocket;
해결.
클라이언트 소켓 문제
// Socket.js
export { socket, userId, sendEvent };
// index.js
import { socket, userId, sendEvent } from './Socket.js';해결
아이템 점수 반영 안됨
아이템 언락
item_unlock.json파일을 읽는 곳 찾기
src\init\assets.js
export const loadGameAssets = async () => {
try {
const [stages, items, itemUnlocks] = await Promise.all([
readFileAsync('stage.json'),
readFileAsync('item.json'),
readFileAsync('item_unlock.json'), // 레벨 별 아이템 언락
]);
gameAssets = { stages, items, itemUnlocks };
return gameAssets;
} catch (error) {
throw new Error('Failed to load game assets: ' + error.message);
}
};
// .json 파일 읽은것 익스포트
export const getGameAssets = () => {
return gameAssets;
};
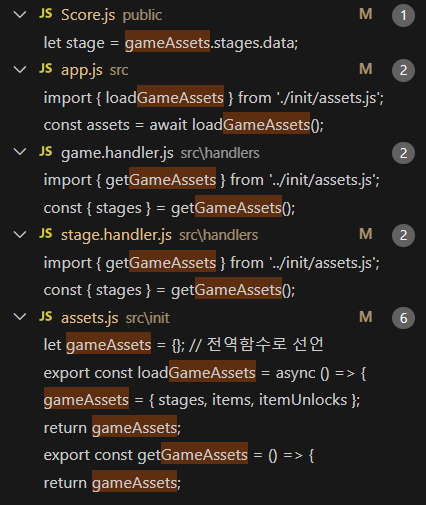
itemUnlocks, gameAssets, getGameAssets 사용하는 함수 찾기

'게임서버-스파르타코딩NodeJs_7기 > CH4-1' 카테고리의 다른 글
| 크롬 공룡 만들기 (1) | 2024.12.16 |
|---|---|
| CH4 발제 (0) | 2024.12.10 |

