728x90
카카오 개발자 앱키 : https://developers.kakao.com/console/app/1202722/config/appKey
카카오맵 : https://apis.map.kakao.com/web/wizard/
html로 지도 띄우기
더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다음 지도 API</title>
<style>
/* html, body의 크기를 100%로 설정 */
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
/* 지도 영역을 100%로 설정 */
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- 화면에 표시되는 지도 크기기 -->
<div id="map" style="width: 100%;height:100%;"></div>
<!-- 지도 링크 -->
<script src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=5dc1bc6ffb574e60204390643bad8557"></script>
<!-- 지도 -->
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(36.3275, 127.4268), // 지도의 중심좌표
level: 5, // 지도의 확대 레벨
mapTypeId: kakao.maps.MapTypeId.ROADMAP // 지도종류
};
// 지도를 생성한다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 지도에 확대 축소 컨트롤을 생성한다
var zoomControl = new kakao.maps.ZoomControl();
// 지도의 우측에 확대 축소 컨트롤을 추가한다
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
// 지도 중심 좌표 변화 이벤트를 등록한다
kakao.maps.event.addListener(map, 'center_changed', function () {
console.log('지도의 중심 좌표는 ' + map.getCenter().toString() + ' 입니다.');
});
// 지도 영역 변화 이벤트를 등록한다
kakao.maps.event.addListener(map, 'bounds_changed', function () {
var mapBounds = map.getBounds(),
message = '지도의 남서쪽, 북동쪽 영역좌표는 ' +
mapBounds.toString() + '입니다.';
console.log(message);
});
// 지도 클릭 이벤트를 등록한다 (좌클릭 : click, 우클릭 : rightclick, 더블클릭 : dblclick)
kakao.maps.event.addListener(map, 'click', function (mouseEvent) {
console.log('지도에서 클릭한 위치의 좌표는 ' + mouseEvent.latLng.toString() + ' 입니다.');
});
// 지도 드래깅 이벤트를 등록한다 (드래그 시작 : dragstart, 드래그 종료 : dragend)
kakao.maps.event.addListener(map, 'drag', function () {
var message = '지도를 드래그 하고 있습니다. ' +
'지도의 중심 좌표는 ' + map.getCenter().toString() + ' 입니다.';
console.log(message);
});
// 마커 이미지의 주소(북마커아님. 이동이 자유로운 마커)
var markerImageUrl = 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fch0TFq%2FbtsMojyLajz%2FbWu5fv0Ox11EuAlSI9RxA1%2Fimg.png',
markerImageSize = new kakao.maps.Size(100, 100), // 마커 이미지의 크기
markerImageOptions = {
offset: new kakao.maps.Point(20, 50)// 마커 좌표에 일치시킬 이미지 안의 좌표
};
// 마커 이미지를 생성한다
var markerImage = new kakao.maps.MarkerImage(markerImageUrl, markerImageSize, markerImageOptions);
// 지도에 마커를 생성하고 표시한다
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(36.3275, 127.4268), // 마커의 좌표 <- 구글지도에서 '공유유'로 얻을 수 있음
draggable: true, // 마커를 드래그 가능하도록 설정한다
image: markerImage, // 마커의 이미지
map: map // 마커를 표시할 지도 객체
});
// 현재 (이동된)마커위치로 전달하기
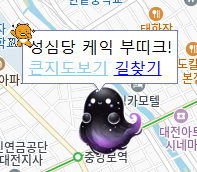
var iwContent = '<div style="padding:5px;"> 성심당 케익 부띠크! <br><a href="https://map.kakao.com/link/map/Hello World!,33.450701,126.570667" style="color:skyblue" target="_blank">큰지도보기</a> <a href="https://map.kakao.com/link/to/Hello World!,33.450701,126.570667" style="color:blue" target="_blank">길찾기</a></div>' // 인포윈도우에 표출될 내용으로 HTML 문자열이나 document element가 가능합니다
// 이미 마커에 좌표가 있어서 불필요
// iwPosition = new kakao.maps.LatLng(36.3275, 127.4268); //인포윈도우 표시 위치입니다
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
position: iwPosition,
content: iwContent
});
// 마커 위에 인포윈도우를 표시합니다. 두번째 파라미터인 marker를 넣어주지 않으면 지도 위에 표시됩니다
infowindow.open(map, marker);
</script>
</body>
</html>마커 만들기
더보기
하나 만들기
// 마커 이미지의 주소(북마커아님. 이동이 자유로운 마커)
var markerImageUrl = 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fch0TFq%2FbtsMojyLajz%2FbWu5fv0Ox11EuAlSI9RxA1%2Fimg.png',
markerImageSize = new kakao.maps.Size(100, 100), // 마커 이미지의 크기
markerImageOptions = {
offset: new kakao.maps.Point(20, 50)// 마커 좌표에 일치시킬 이미지 안의 좌표
};
// 마커 이미지를 생성한다
var markerImage = new kakao.maps.MarkerImage(markerImageUrl, markerImageSize, markerImageOptions);
// 지도에 마커를 생성하고 표시한다
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(36.3275, 127.4268), // 마커의 좌표 <- 구글지도에서 '공유유'로 얻을 수 있음
draggable: true, // 마커를 드래그 가능하도록 설정한다
image: markerImage, // 마커의 이미지
map: map // 마커를 표시할 지도 객체
});
// 현재 (이동된)마커위치로 전달하기
var iwContent = '<div style="padding:5px;"> 성심당 케익 부띠크! <br><a href="https://map.kakao.com/link/map/Hello World!,33.450701,126.570667" style="color:skyblue" target="_blank">큰지도보기</a> <a href="https://map.kakao.com/link/to/Hello World!,33.450701,126.570667" style="color:blue" target="_blank">길찾기</a></div>' // 인포윈도우에 표출될 내용으로 HTML 문자열이나 document element가 가능합니다
// 이미 마커에 좌표가 있어서 불필요
// iwPosition = new kakao.maps.LatLng(36.3275, 127.4268); //인포윈도우 표시 위치입니다
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
position: iwPosition,
content: iwContent
});
// 마커 위에 인포윈도우를 표시합니다. 두번째 파라미터인 marker를 넣어주지 않으면 지도 위에 표시됩니다
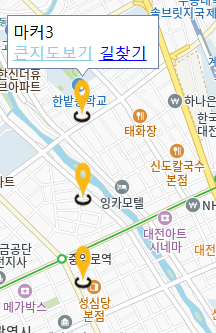
infowindow.open(map, marker);배열로 마커 만들기
// 마커 정보 배열
var markerData = [
{
position: new kakao.maps.LatLng(36.3275, 127.4268),
imageUrl: 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fch0TFq%2FbtsMojyLajz%2FbWu5fv0Ox11EuAlSI9RxA1%2Fimg.png',
size: new kakao.maps.Size(100, 100),
info: '성심당 케익 부띠크!',
draggable: true // 이동 가능
},
{
position: new kakao.maps.LatLng(36.340309, 127.389999),
imageUrl: 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FN5k03%2FbtsMn0l4BNf%2F0Lk5if43ncFTjl9rzKCE61%2Fimg.png',
size: new kakao.maps.Size(100, 100),
info: '북마커 위치',
draggable: false // 이동 불가능
}
];
var markers = [];
markerData.forEach(function (data) {
var markerImage = new kakao.maps.MarkerImage(data.imageUrl, data.size);
var marker = new kakao.maps.Marker({
position: data.position,
image: markerImage,
map: map,
draggable: data.draggable // 마커 이동 여부 설정
});
var infowindow = new kakao.maps.InfoWindow({
content: `<div style="padding:5px;">${data.info} <br>
<a href="https://map.kakao.com/link/map/${data.info},${data.position.getLat()},${data.position.getLng()}" target="_blank" style="color:skyblue">큰지도보기</a>
<a href="https://map.kakao.com/link/to/${data.info},${data.position.getLat()},${data.position.getLng()}" target="_blank" style="color:blue">길찾기</a></div>`
});
infowindow.open(map, marker); // 마커마다 InfoWindow 열기
markers.push(marker);
});
마커에 인포윈도우 표시하기(마커 상단에 설명)

var iwContent = '<div style="padding:5px;">Hello World! <br><a href="https://map.kakao.com/link/map/Hello World!,33.450701,126.570667" style="color:blue" target="_blank">큰지도보기</a> <a href="https://map.kakao.com/link/to/Hello World!,33.450701,126.570667" style="color:blue" target="_blank">길찾기</a></div>', // 인포윈도우에 표출될 내용으로 HTML 문자열이나 document element가 가능합니다
iwPosition = new kakao.maps.LatLng(33.450701, 126.570667); //인포윈도우 표시 위치입니다
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
position : iwPosition,
content : iwContent
});
// 마커 위에 인포윈도우를 표시합니다. 두번째 파라미터인 marker를 넣어주지 않으면 지도 위에 표시됩니다
infowindow.open(map, marker);
여러개 마커에 이벤트 등록하기1

// markers.push(marker);아래에 추가
// 마커에 mouseover 이벤트와 mouseout 이벤트를 등록합니다
// 이벤트 리스너로는 클로저를 만들어 등록합니다
// for문에서 클로저를 만들어 주지 않으면 마지막 마커에만 이벤트가 등록됩니다
kakao.maps.event.addListener(marker, 'mouseover', makeOverListener(map, marker, infowindow));
kakao.maps.event.addListener(marker, 'mouseout', makeOutListener(infowindow));
// 인포윈도우를 표시하는 클로저를 만드는 함수입니다
function makeOverListener(map, marker, infowindow) {
return function () {
infowindow.open(map, marker);
};
}
// 인포윈도우를 닫는 클로저를 만드는 함수입니다
function makeOutListener(infowindow) {
return function () {
infowindow.close();
};
}마커 클러스터러 사용하기

<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요&libraries=clusterer"></script>
<script>
<!-- 지도생성하는
let map = new kakao.maps.Map(mapContainer, mapOption);
뒤에 위치
-->
var map = new kakao.maps.Map(document.getElementById('map'), { // 지도를 표시할 div
center : new kakao.maps.LatLng(36.2683, 127.6358), // 지도의 중심좌표
level : 14 // 지도의 확대 레벨
});
// 마커 클러스터러를 생성합니다
var clusterer = new kakao.maps.MarkerClusterer({
map: map, // 마커들을 클러스터로 관리하고 표시할 지도 객체
averageCenter: true, // 클러스터에 포함된 마커들의 평균 위치를 클러스터 마커 위치로 설정
minLevel: 10 // 클러스터 할 최소 지도 레벨
});
// for문 위, 마커데이타배열 아래에 추가
let markers = [];
// for문 맨 아래에 추가
markers.push(marker)셈플 파일
2 : 움직이는 마커, 고정된 마커 만들기(배열을 직접 입력)
3 : 배열로 마커 여러개 만들기
4 : 마커가 겹칠 때 지도에 숫자로 표시
5 : 인포윈도우가 겹치는 현상 방지 - 마우스가 올라갔을 때만 인포윈도우 표시 - 셈플-> 여러개 마커에 이벤트 등록하기1
참고 :
- https://www.youtube.com/watch?v=1JgpDcHEkFg
- 마커에 인포윈도우 표시하기 : https://apis.map.kakao.com/web/sample/markerWithInfoWindow/
- 마커 클러스터러 사용하기 : https://apis.map.kakao.com/web/sample/basicClusterer/
- 여러개 마커에 이벤트 등록하기1 : https://apis.map.kakao.com/web/sample/multipleMarkerEvent/
'게임서버-스파르타코딩NodeJs_7기 > CH6 최종 프로젝트' 카테고리의 다른 글
| 발키에서 복수 데이터 읽어오기 (0) | 2025.02.25 |
|---|---|
| 마커로 길찾기 (0) | 2025.02.20 |
| 웹소켓, 카카오맵 api 사용 계획 (0) | 2025.02.19 |
| 트러블슈팅 - 업적 dto의 날짜 타입이 적절치 않아 발생한 오류 (0) | 2025.02.17 |
| 오늘 회의, 멘토링 (0) | 2025.02.13 |

