728x90
direction.service.ts
0.01MB
sub-achievement.service.ts
0.01MB
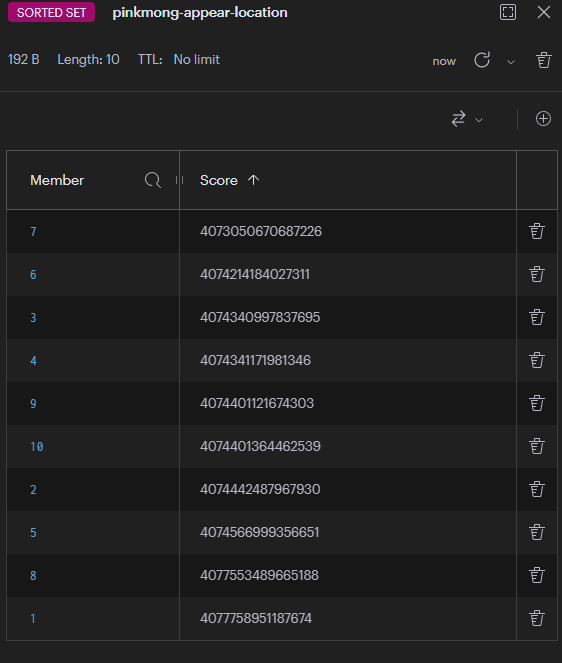
pinkmong-appear-location.service.ts
0.00MB
Geoadd
데이터 저장할 때 동일한 키에 저장하기
// 서브업적 서비스
async fillGeo() {
// 1. DB에서 모든 서브업적 가져오기
const dbSub: SubAchievement[] = await this.repository.getAll();
if (!dbSub || dbSub.length === 0) {
throw new NotFoundException('DB에 서브업적 데이터가 없습니다.');
}
for (const sub of dbSub) {
const key = `sub-achievement`;
const image =
typeof sub.sub_achievement_images === 'string'
? [sub.sub_achievement_images] // 문자열이면 배열로 변환
: sub.sub_achievement_images;
const subData = {
id: sub.id,
achievement_id: sub.achievement_id,
title: sub.title,
content: sub.content,
longitude: sub.longitude,
latitude: sub.latitude,
sub_achievement_images: image,
mission_type: sub.mission_type as SubAchievementMissionType,
expiration_at: new Date(sub.expiration_at).toISOString(),
created_at: sub.created_at?.toISOString() || '',
updated_at: sub.updated_at?.toISOString() || '',
};
await this.geoService.geoAddBookmarkS(key, subData);
}
return {
message: `✅ ${dbSub.length}개의 서브업적이 GeoService에 저장되었습니다.`,
};
}// geo
async geoAddBookmarkS(
key: string,
data: {
id: number;
achievement_id: number;
title: string;
content: string;
longitude: number;
latitude: number;
sub_achievement_images: string[];
mission_type: string;
expiration_at: string | '';
created_at: string | '';
updated_at: string | '';
},
) {
const member = data.id.toString(); // 멤버는 고유 식별자로 사용 (문자열 필요)
// GEO에 위치 데이터 저장
await this.client.geoadd(key, data.longitude, data.latitude, member);
// Hash에 추가 속성 저장
const hashKey = `bookmarkS:${data.id}`;
await this.client.hset(hashKey, {
achievement_id: data.achievement_id,
title: data.title,
content: data.content,
sub_achievement_images: data.sub_achievement_images,
mission_type: data.mission_type,
expiration_at: data.expiration_at,
created_at: data.created_at,
updated_at: data.updated_at,
});
}

✅ 오늘 질문 정리
1️⃣ 발키 Geo 및 Hash 데이터 사용 코드 검토
- zrange, geopos, hgetall을 이용한 데이터 조회 및 가공 방식이 적절한지 확인.
- geoData 및 hashData를 처리하는 과정에서 잠재적인 오류 가능성 점검.
2️⃣ 주요 개선점 및 수정사항
- geopos의 결과가 null일 가능성이 있어 방어 코드 추가.
- getGeoData에서 반환하는 데이터(data, members) 구조를 명확하게 처리.
- getHashData에서 data.data[index]를 참조할 때 undefined 오류 방지.
3️⃣ 보완된 코드 제안
- getGeoData: null 방지 및 데이터 필터링 추가.
- getHashData: data.data[index] 체크 후 안전하게 latitude, longitude 할당.
4️⃣ 추가 고려 사항
- 특정 멤버의 위치 데이터가 없을 때 어떻게 처리할지 고민 필요.
- geopos 조회 결과가 예상과 다를 경우 디버깅을 위한 추가 로그 작성 방법 검토.
- createBookmarks 함수에서 반환하는 데이터를 확장(예: 거리 계산 추가)할 방법 고민.
🚀 결론:
현재 코드의 전체적인 구조는 적절하지만, 일부 예외 상황을 고려한 보완이 필요함.
제안된 수정사항을 적용한 후 테스트 로그를 확인하여 최종 검증하는 것이 좋음.
내일할 일
업적 P 처리 수정
홈.html 수정( 북마커 안보임 )
'게임서버-스파르타코딩NodeJs_7기 > CH6 최종 프로젝트' 카테고리의 다른 글
| 테스트코드 작성 - achievement관련 (0) | 2025.03.07 |
|---|---|
| 트렌젝션 적용하는 방법 (0) | 2025.03.05 |
| 도커 핑퐁 (0) | 2025.03.04 |
| GEO 발키 사용 (0) | 2025.03.04 |
| 기존 좌표 데이터 geo발키로 수정 (0) | 2025.03.03 |
