웹페이지 꾸미기 2 : https://ashen99.tistory.com/183
[왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix
웹페이지 꾸미기 1 : https://ashen99.tistory.com/182 button {} 나만의 추억앨범 추억 저장하기 ... 투명한 버튼에 " data-og-host="ashen99.tistory.com" data-og-source-url="https://ashen99.tistory.com/182" data-og-url="https://ashen9
ashen99.tistory.com
[추억앨범] 프로젝트
박스 안에서 내용물 정렬하기
...
<style>
...
.mytitle {
...
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
...
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
}
</style>
</head>
<body>
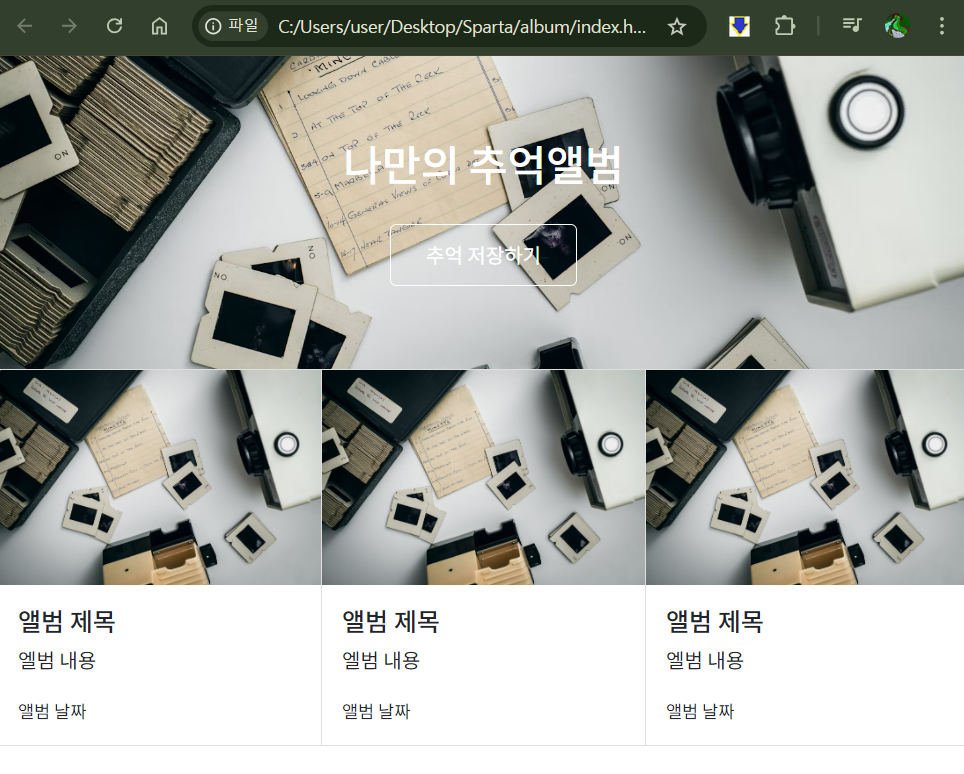
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button>추억 저장하기</button>
</div>
</body>
</html>
클래스별도 지정 없이 내용물 꾸미기
.mytitle > button {}
<style>
...
.mytitle {
...
}
.mytitle > button {
/*mytitle 안에 있는 button 꾸미기*/
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<!--클래스 별도 지정없이 클래스 안의 요소 꾸미기-->
<button>추억 저장하기</button>
</div>
</body>
...
투명한 버튼에 테두리선 만들기
...
<style>
...
.mytitle > button {
width: 150px;
height: 50px;
/*투명한 바탕*/
background-color: transparent;
color: white;
/*버튼 테두리에 1px만큼 흰색으로 채웁니다.*/
border: 1px solid white;
border-radius: 5px;
}
...
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
}
.mytitle > button {
width: 150px;
height: 50px;
/*투명한 바탕*/
background-color: transparent;
color: white;
/*버튼 테두리에 1px만큼 흰색으로 채웁니다.*/
border: 1px solid white;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button>추억 저장하기</button>
</div>
</body>
</html>
카드 만들기
카드는 부트스트렙에서 코드를 가져오세요
<body> 안에 '<div class="..."> </div>'를 만들고 사이에 붙여넣으세요
https://getbootstrap.com/docs/5.3/components/card/

카드 이미지 넣기
...
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
원래 카드 코드
...
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-body-secondary">Last updated 3 mins ago</small></p>
</div>
</div>
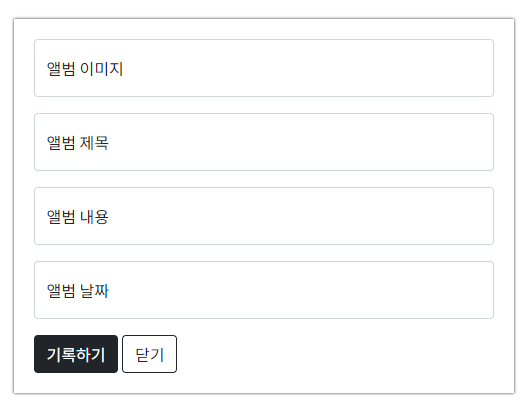
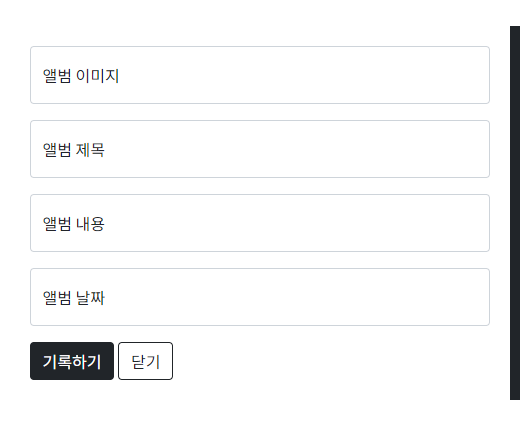
포스팅박스 만들기
https://getbootstrap.com/docs/5.3/forms/floating-labels/플로팅 라벨에서 맨 위의 박스코드를 가져와 <body>의 'mytitle'와 'mycard'클래스 사이에 .<div class="mypostingbox">를 만들고 붙여넣으세요

박스를 4개 만드세요

body 코드
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button>추억 저장하기</button>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
</div>
<div class="mycard">
<!--부트스트랩에서 가져온 카드 코드-->
<div class="card-group">
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
</div>
</div>
</body>
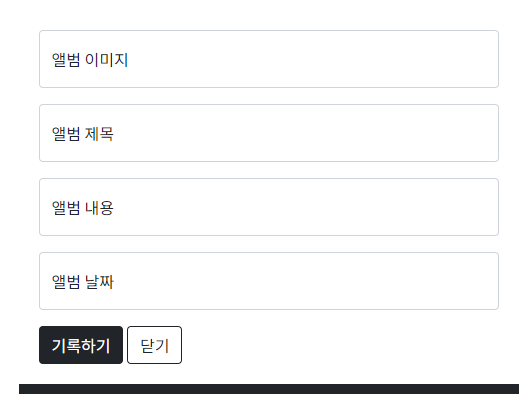
박스 주위에 그림자 만들기

...
.mypostingbox {
...
/*그림자*/
/*box-shadow: 우측그림자크기 아래 전체연하게 전체진하게;*/
box-shadow: 0px 0px 3px 0px;
}
</style>
box-shadow 그림자 방향
우측 진한 그림자

box-shadow: 10px 0px 0px 0px;
하단 진한 그림자

box-shadow: 0px 10px 0px 0px;
전체 연한 그림자

box-shadow: 0px 0px 10px 0px;
전체 진한 그림자

box-shadow: 0px 0px 0px 10px;
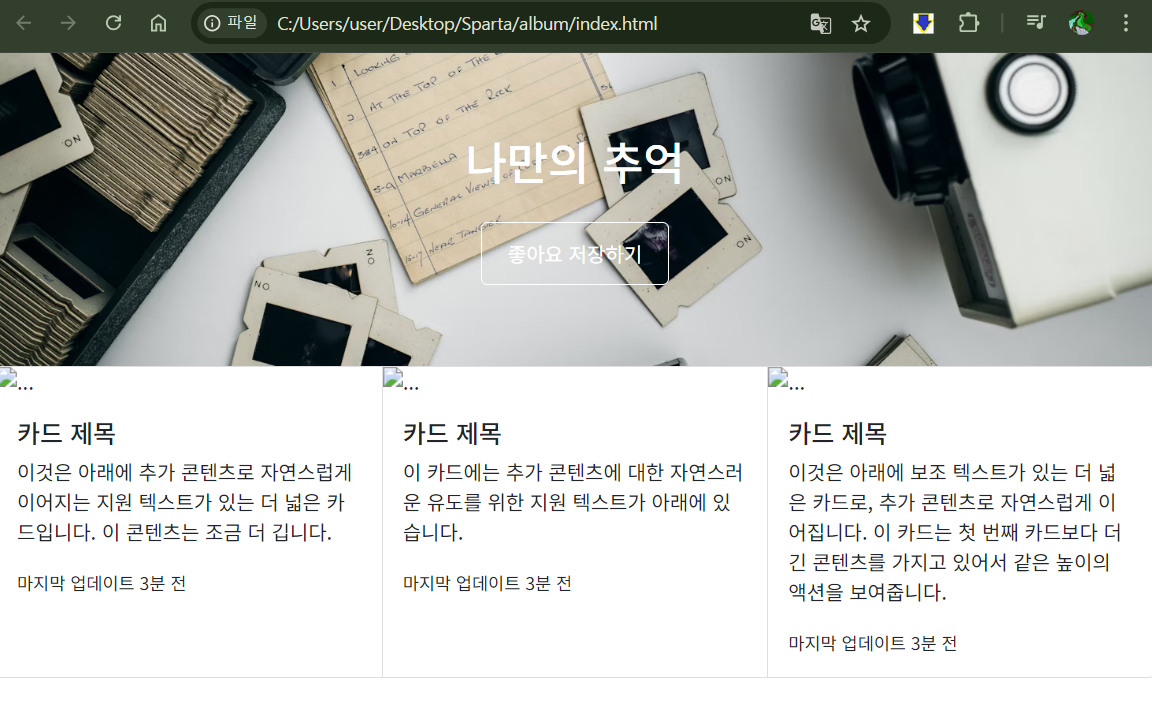
결과

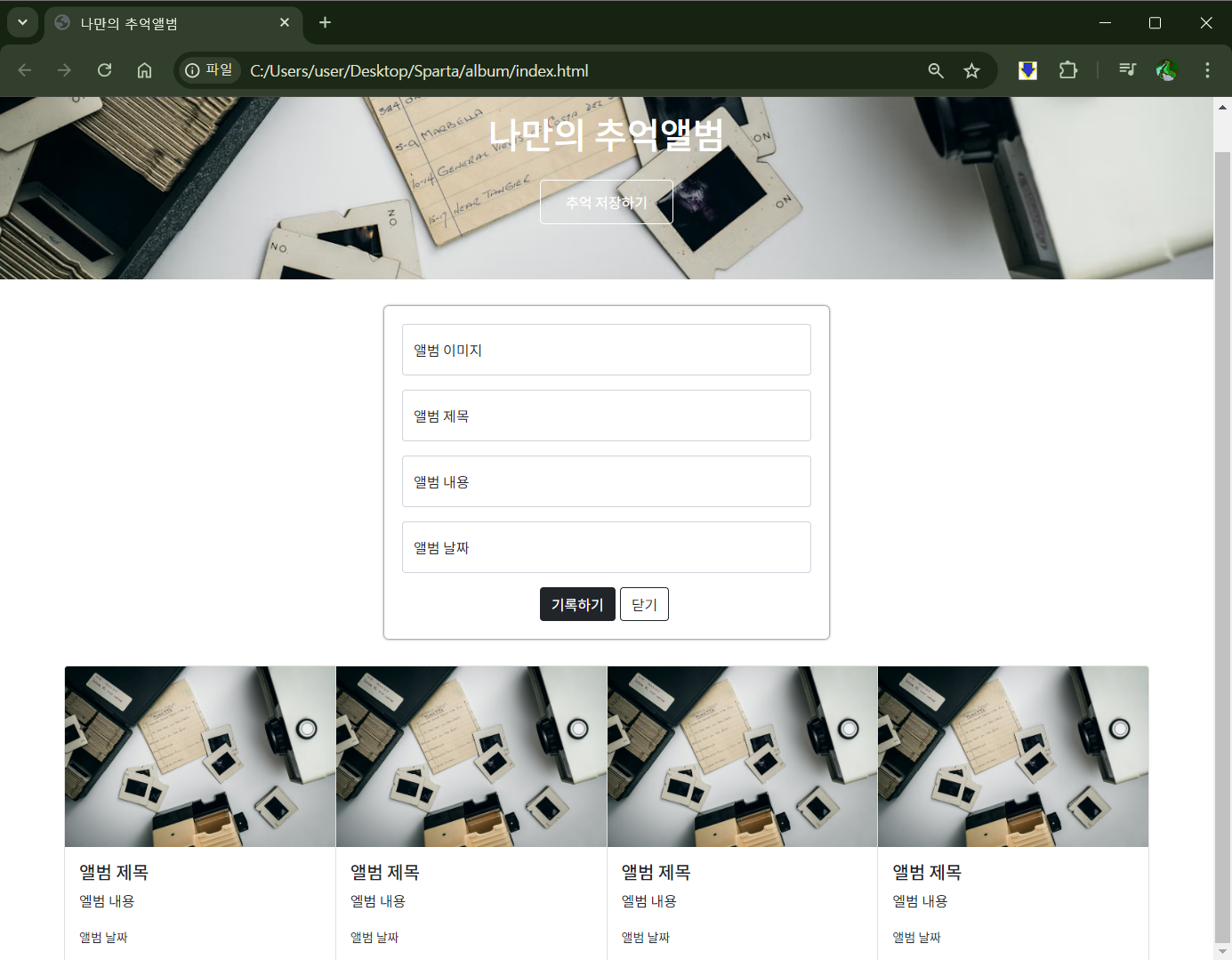
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
/*투명한 바탕*/
background-color: transparent;
color: white;
/*버튼 테두리에 1px만큼 흰색으로 채웁니다.*/
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycard {
/*background-color: green;*/
width: 1220px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
/*그림자*/
/*box-shadow: 우측그림자크기 아래 전체연하게 전체진하게;*/
box-shadow: 0px 0px 3px 0px;
border-radius: 5px;
}
.mybtn {
/*중앙배열*/
display: flex;
flex-direction: row;
/*가로배열*/
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button>추억 저장하기</button>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycard">
<!--부트스트랩에서 가져온 카드 코드-->
<div class="card-group">
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
</div>
</div>
</body>
</html>※ 요약
◆부트스트랩을 적극 활용합시다.
※기억할 것
◆ 박스 안에서 내용물 정렬하기
display: flex;
<!--세로배열-->
flex-direction: column;
<!--가로배열-->
<!--flex-direction: row; -->
align-items: center;
justify-content: center;※Tip
◆ 클래스별도 지정 없이 내용물 꾸미기
.mytitle > button {}
◆ box-shadow: 우측 아래 전체연하게 전체진하게
box-shadow: 0px 0px 3px 0px;
◆ 투명한 흰 테두리 버튼 만들기(<style> 내부)
background-color: transparent; /*배경색을 투명하게 바꿉니다.*/
border: 1px solid white; /*흰색 테두리를 만듧니다.*/
'게임서버-스파르타코딩NodeJs_7기 > 완강 - [왕초보] 웹개발 종합반' 카테고리의 다른 글
| [왕초보] 웹개발 4주차 : 파이어베이스와 파이어스토어 (0) | 2024.10.28 |
|---|---|
| [왕초보] 웹개발 3주차 - Fetch (0) | 2024.10.27 |
| [왕초보] 웹개발 3주차 - 웹페이지 꾸미기 3 나만의 추억앨 (0) | 2024.10.26 |
| [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 (1) | 2024.10.23 |



