https://ashen99.tistory.com/182
[왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기
웹페이지 꾸미기 2 : https://ashen99.tistory.com/183 [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix웹페이지 꾸미기 1 : https://ashen99.tistory.com/182 button {} 나만의 추억앨범 추억 저장하기 ... 투명
ashen99.tistory.com
수정 전 '나만의 추억앨범'(1주차) 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
/*투명한 바탕*/
background-color: transparent;
color: white;
/*버튼 테두리에 1px만큼 흰색으로 채웁니다.*/
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycard {
/*background-color: green;*/
width: 1220px;
margin: 30px auto 0px auto;
}
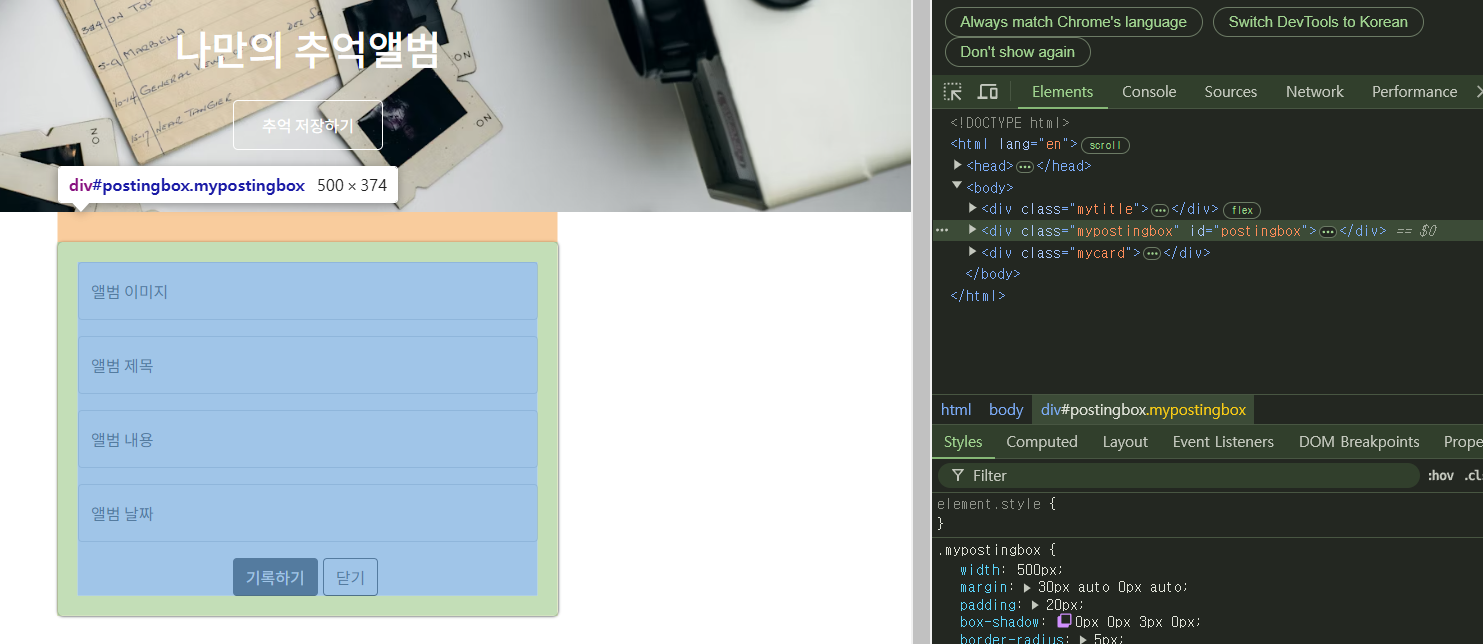
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
/*그림자*/
/*box-shadow: 우측그림자크기 아래 전체연하게 전체진하게;*/
box-shadow: 0px 0px 3px 0px;
border-radius: 5px;
}
.mybtn {
/*중앙배열*/
display: flex;
flex-direction: row;
/*가로배열*/
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button>추억 저장하기</button>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycard">
<!--부트스트랩에서 가져온 카드 코드-->
<div class="card-group">
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
</div>
</div>
</body>
</html>◆ 버튼을 클릭하여 PostBox 열고 닫기
코드에 JQuery 붙여넣기
... <title>...</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
...'추억저장하기' 버튼에 함수 'openclose' 추가하기
<script>
// Post Box 버튼으로 여닫기
function openclose(){ // 'opencolse' 기능
alert('안녕'); // 알림창에 텍스트 출력
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button onclick="openclose()">추억 저장하기</button> <!--onclick="openclose"-->
</div>
포스팅박스 ID 만들기
<div class="mypostingbox" id="postingbox">'toggle()' 기능 넣기
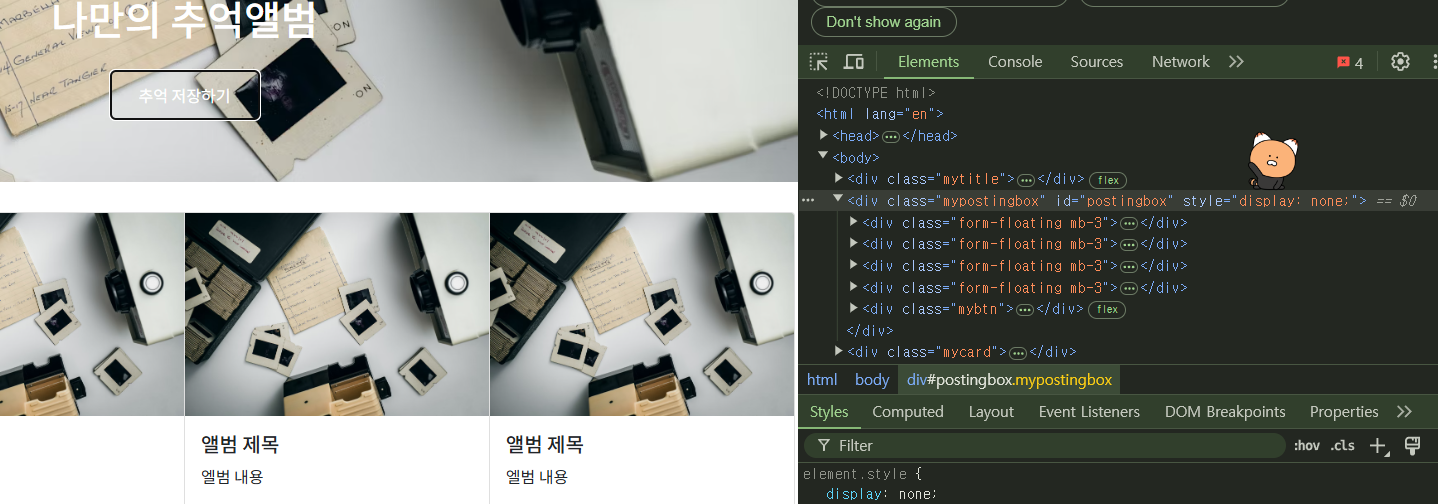
<script>
// Post Box 버튼으로 여닫기
// 버튼을 클릭하면 style="display: none;" 으로 바뀝니다.
// 다시 클릭하면 사라집니다.
function openclose(){
$('#postingbox').toggle();
}
</script>


◆ PostBox 에 입력한 내용에 따라 카드 생성
기록하기 버튼에 함수 연결하기
onclick="makeCard()"
function makeCard(){
alert('연결확인');
}
...
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button> // onclick="makeCard()"
입력값 가져오기
1) 인풋 텍스트박스에 id를 지정하세요
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>포스팅박스 이전 코드
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
2) 입력정보 가져와서 적용하기
포스팅박스에 입력한 벨류값을 가져옵니다.
let image = $('#image').val();
// .val()은 JQuery 메서드 중 하나로 선택한 요소의 값을 가져오는 역할을 합니다.
뭔가를 만드는 기능 입니다.
let temp_html = `<body> 내용`
큰 화면에서 한 줄에 4개씩 배치합니다.
<div class="row row-cols-1 row-cols-md-4 g-4">
변수 넣기
${변수명}
PostBox 에 입력한 내용에 따라 카드 생성하는 코드
<script>
// Post Box 버튼으로 여닫기
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
// 뭔가를 만들어서 붙이는 <p>키 기능
// let temp_html = `<p>카드 하나 <div> </p>`;
let new_card = `
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
<p class="card-text"><small class="text-body-secondary">${date}</small></p>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
...
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycard">
<!-- id 지정, 큰 화면에서 한 줄에 4개씩 배치 -->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
...


여기까지 '나만의 추억앨범' 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
/*투명한 바탕*/
background-color: transparent;
color: white;
/*버튼 테두리에 1px만큼 흰색으로 채웁니다.*/
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycard {
/*background-color: green;*/
width: 1220px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
/*그림자*/
/*box-shadow: 우측그림자크기 아래 전체연하게 전체진하게;*/
box-shadow: 0px 0px 3px 0px;
border-radius: 5px;
}
.mybtn {
/*중앙배열*/
display: flex;
flex-direction: row;
/*가로배열*/
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
<script>
// Post Box 버튼으로 여닫기
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
// 뭔가를 만들어서 붙이는 <p>키 기능
// let temp_html = `<p>카드 하나 <div> </p>`;
let new_card = `
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
<p class="card-text"><small class="text-body-secondary">${date}</small></p>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button onclick="openclose()">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycard">
<!--부트스트랩에서 가져온 카드 코드-->
<!-- <div class="card-group"> -->
<!-- id 지정, 큰 화면에서 한 줄에 4개씩 배치 -->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
</div>
</div>
</body>
</html>
◆ spartaplics 영화 등록하기
이전 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
<script>
function hey() {
$('#title').text('쥬라기월드');
// title의 텍스트를 '쥬라기월드'로 바꿔라
// $('#아이디명') : id = '아이디명'가 있는 부분을 가리킵니다.
}
</script>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1 id="title">킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button onclick='hey()' type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>등록창 토글로 열고 닫기 코드
<script>
function openclose() {
$('#postingbox').toggle();
}
...
<button onclick='openclose()' type="button" class="btn btn-outline-light">영화기록하기</button>
...
<div id="postingbox" class="mypostingbox">
영화 추가하기 코드
...
<script>
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
let image = $('#image').val();
let title = $('#title').val();
let star_score = $('#star_score').val();
let content = $('#content').val();
let new_card = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star_score}</p>
<p class="card-text">${content}</p>
</div>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
...
<div id="postingbox" class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소">
<label for="image">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목">
<label for="title">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="star_score">별점</label>
<select class="form-select" id="star_score">
<option selected>별점 선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="추천 이유">
<label for="content">content</label>
</div>
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
...
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
<script>
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let star_score = $('#star_score').val();
let content = $('#content').val();
let new_card = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star_score}</p>
<p class="card-text">${content}</p>
</div>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1 class="display-5 fw-bold">킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button onclick='openclose()' type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div id="postingbox" class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소">
<label for="image">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목">
<label for="title">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="star_score">별점</label>
<select class="form-select" id="star_score">
<option selected>별점 선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="추천 이유">
<label for="content">content</label>
</div>
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>☆5주차 끝내고 생성한 카드 저장하고 불러오는 기능 추가하기(새로고침해도 내용 저장)
포스팅박스 닫기버튼 활성화, 내용 비우기
※ 요약
◆ JQuery 토글함수를 사용할 수 있습니다.
◆ 입력된 정보로 카드를 생성할 수 있습니다.
※ 기억할 것
◆ 주석 : Windows: Ctrl + /
◆ 토글함수 (디스플레이에서 보이기 / 없애기)
function 원클릭함수명(){
$('#id이름').toggle();
}
◆ 포스팅박스에 입력한 벨류값을 가져옵니다.
let image = $('#image').val();
// .val()은 JQuery 메서드 중 하나로 선택한 요소의 값을 가져오는 역할을 합니다.
◆ 뭔가를 만드는 기능 입니다.
let temp_html = `<body> 내용`
◆ 큰 화면에서 한 줄에 4개씩 배치합니다.
<div class="row row-cols-1 row-cols-md-4 g-4">
◆ 변수 넣기
${변수명}
※Tip
◆ 단축키
모든 토글을 열고 닫는 단축키 : Windows : Ctrl + alt + t Mac : ⌘ + ⌥ + t
새로고침 : F5
저장 : Windows: Ctrl + S macOS: command + S
전체선택 : Windows: Ctrl + A macOS: command + A
잘라내기 : Windows: Ctrl + X macOS: command + X
콘솔창 줄바꿈 : shift + enter
코드정렬 : Windows: Ctrl + Alt + L macOS: option + command + L
들여쓰기 : Tab
들여쓰기 취소 : Shift + Tab
주석 : Windows: Ctrl + / macOS: command + /
'게임서버-스파르타코딩NodeJs_7기 > 완강 - [왕초보] 웹개발 종합반' 카테고리의 다른 글
| [왕초보] 웹개발 4주차 : 파이어베이스와 파이어스토어 (0) | 2024.10.28 |
|---|---|
| [왕초보] 웹개발 3주차 - Fetch (0) | 2024.10.27 |
| [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기 (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 (1) | 2024.10.23 |



